JavaScript 控制台
Chrome
Tip
参考:使用控制台
Chrome 快捷键 Ctrl + Shift + J 打开控制台
转到查看 View -> 开发者 Developer -> JavaScript 控制台 Console
Safari
Warning
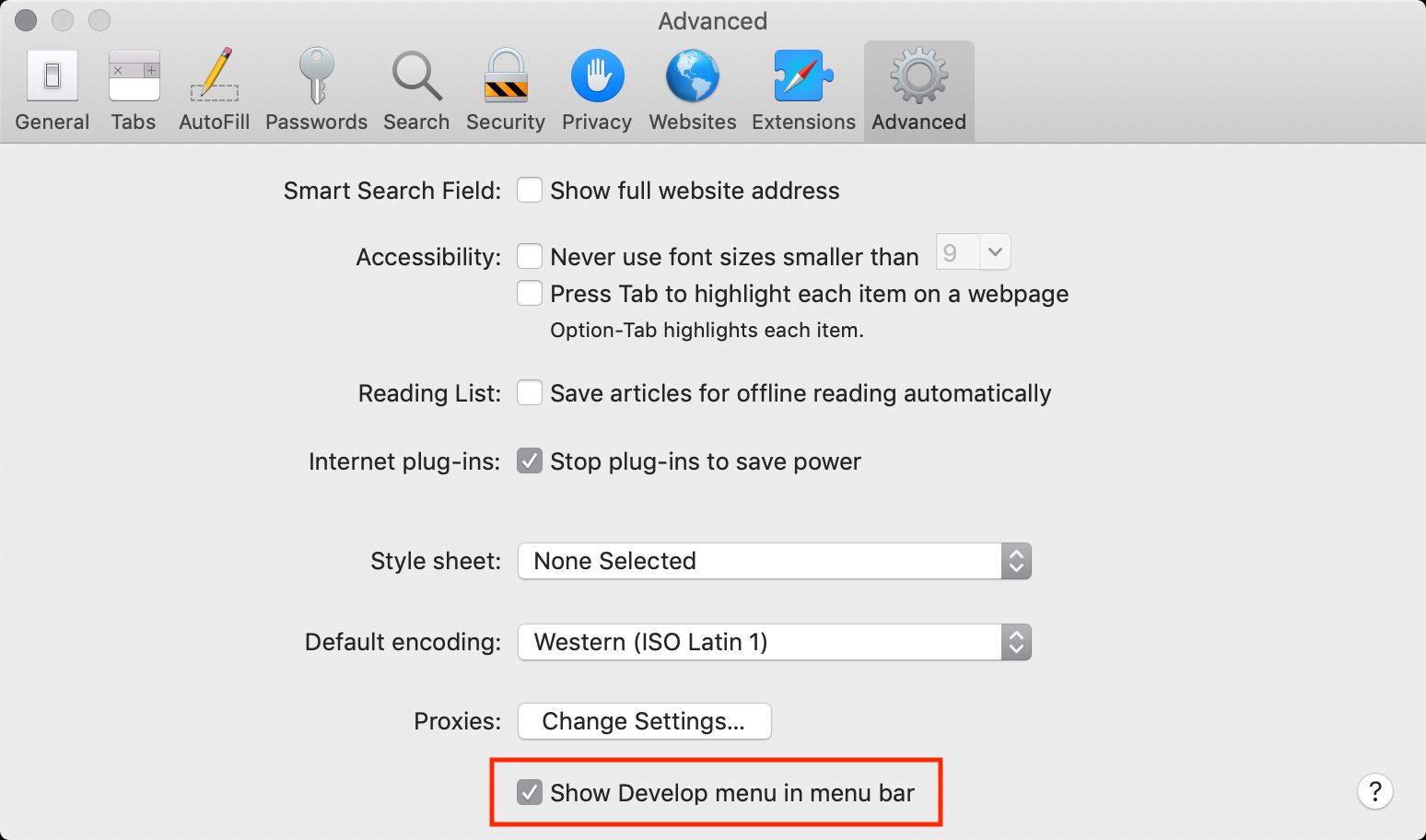
使用 Safari 的开发者工具,先要在高级首选项中启用「开发」Develop 选项

转到开发 Develop -> 显示 Web Inspector Show Web Inspector